画像に透かしを入れるには【WordPress編】
作品をブログやSNSにアップする際、盗用防止に「透かし」を入れる絵描きさんは少なくありません。
このサイトでも、作品には透かしを入れています。
トリミングされてしまったらどうしようもないのではありますが、それでも、透かしで「これは私の作品です。」という表示をしておくことは大切です。
著作権の知識が乏しい人でも、透かしが入っていれば盗用には抵抗があるのではないでしょうか。
少しでも作品を守れるのならば、透かしは入れておいた方がいいと考えます。
目次
透かしの入れやすさはモチベーションに直結
でもこの透かし、入れるとなると案外手間です。
いちいちPhotoshopなどの画像編集ソフトを起動して入れていくのは面倒ですし、それなりのテクニックが要ります。
面倒なことはやらなくなってしまいがち。
透かしを入れるのが億劫なあまり、作品を上げなくなってしまう人もいるのではないでしょうか?
そんな人いないって?
いやいやいや。
います、ここに。
私です。
過去、少しの期間絵を上げるブログをやっていたことがあったのですが、透かしを入れるのがあまりにも面倒で、更新をサボりがちになり、ついにはフェードアウトしちゃったことがあるのです。
今思うと、勿体無いことをしたなという気持ちでいっぱいです。
さて本題です。
このブログでは、WordPressというシステムを使っています。
WordPressでは「プラグイン」をインストールして機能を簡単に追加できます。
もちろん、透かしを入れるプラグインもあります。
今回は、実際に私が使っているプラグインをご紹介します。
透かしを入れるWordPressプラグイン 「Easy Watermark」
このプラグインは、あらかじめ設定しておいた透かしを、画像をアップロードする際に自動的に付与してくれます。
とても楽ちん。
細かい設定もできるので、自分の好みにあわせてカスタマイズできるのが大きな魅力です。
インストール方法
WordPressの管理画面からのインストールがおすすめです。

公式サイトの「Download」ボタンから一式ダウンロードできますが、公式サイトからのインストールは中〜上級者向けなので、ここでは割愛しますね。
「プラグイン」の「新規追加」の検索窓に「Easy Watermark」と入れて探してみてください。
「インストール」をクリックすればOK。
設定方法
WordPressの管理画面の「設定」->「Easy Watermark」から細かい設定ができます。
「General」「Image」「Text」の3つのタブがあります。
順をおって説明していきますね。
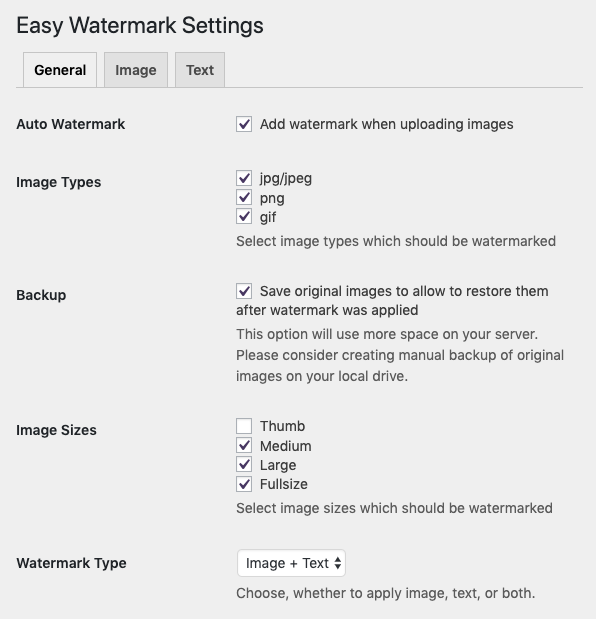
Generalタブの設定

アップロード時に自動的に透かしを入れてほしい場合、一番上の「Auto Watermark」のチェックボックスをチェックしましょう。
その下の「Image Types」はとりあえず全部チェックを入れておけば大丈夫。
「Backup」は必ずチェックを入れましょう。 透かしなしバージョンが保存され、透かしの要らない時には外せるようになります。
「Image Sizes」は透かしを入れたいサイズの画像にチェックを入れます。サムネイルに入れるのは美観的にどうかな?と思っているので私は外しています。
「Watermark Type」は選択肢は3つ。自分で透かし画像を用意するのが面倒なら、「Text」を選びましょう。
- Image:画像のみ
- Text:テキストのみ
- Image+Text:画像+テキスト

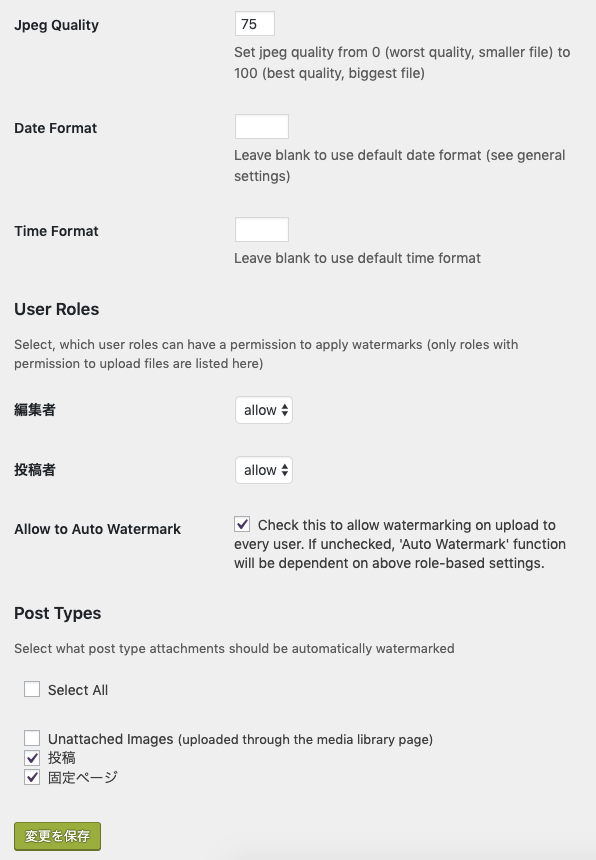
この部分は「Post Types」以外はデフォルトのままで問題ないです。
「Post Types」では、自動で透かしを入れたい記事のタイプを選択します。
私はスクリーンショットなど、むしろ透かしを入れたくない画像も上げるので、「Untacched Images(uploaded through the media library page)」だけチェックを外しています。
こうすると、「メディア」の「新規追加」からアップロードした場合は透かしがつきません。
Imageタブの説明
Generalタブの「Watermark Type」で、「Image」か「Image+Text」を選んだ場合、ここで透かしに使う画像の設定をします。
「Text」を選んだ場合は、何もしなくて大丈夫です。

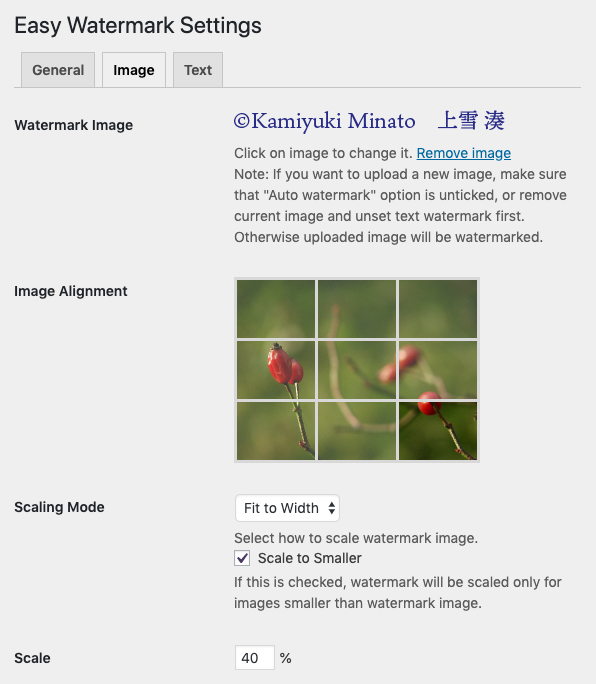
透かしに使いたい画像は、「Watermark Image」にアップします。
すでにアップしてあるとこんな感じ。
差し替えたい場合は、透かし画像をクリックして新しい画像をアップロードします。
「Image Alignment」では、透かしを入れる位置をクリックして設定します。
上のスクリーンショットでは、右下に設定しています。
「Scaling Mode」は透かしのサイズです。
下の「Scale to Smaller」をチェックすると、透かしより小さい画像をアップした場合、透かしのサイズを自動調整してくれます。
さて、設定の詳細ですが。
None:透かし画像のサイズがそのまま使用される…はず。

Fill:画像いっぱいになるよう調整される…はず。

Fit:画像ちょうどにはるよう調整される…はず。

Fit to Width:画像の幅に合わせて調整される…はず。

Fit to Height:画像の高さに合わせて調整される…

あれれ?
改めて全パターン試してみたのですが、みんな同じですね…
ここ、宿題にさせてください!
気をとりなおして。
「Scaling Mode」でFit to WidthかFit to Heightを選択した場合のみ、「Scale」という設定項目が出てきます。
画像の幅/高さの何%で透かしを入れるか設定できます。

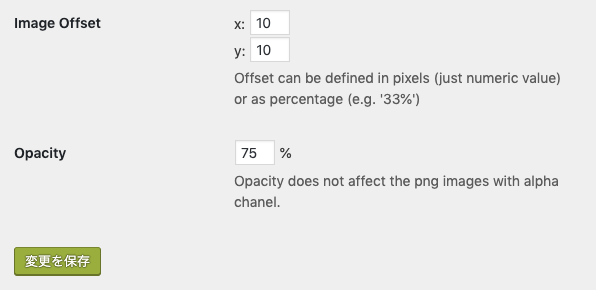
「Image Offset」では、透かしを入れる位置を微調整できます。
「0」にすれば隅っこぴったりに入ります。
x:、y:とも「10」にすると縦横とも10ピクセル分内側に入り込みます。
ただ、ピクセルにすると、どんなサイズの画像でも同じ長さで入り込むので、画像によっては変な位置に透かしが入ってしまう可能性があります。
「10%」と、パーセンテージで指定すると一定の比率で入りますから、この方がいいかもしれませんね。
「Opacity」は不透明度です。
100が完全に不透明、0で透明になります。
注意書きにもありますが、透かし画像の保存形式が透過pngの場合、ここで設定しても、有効にはなりませんので気をつけてくださいね。
Textタブの説明

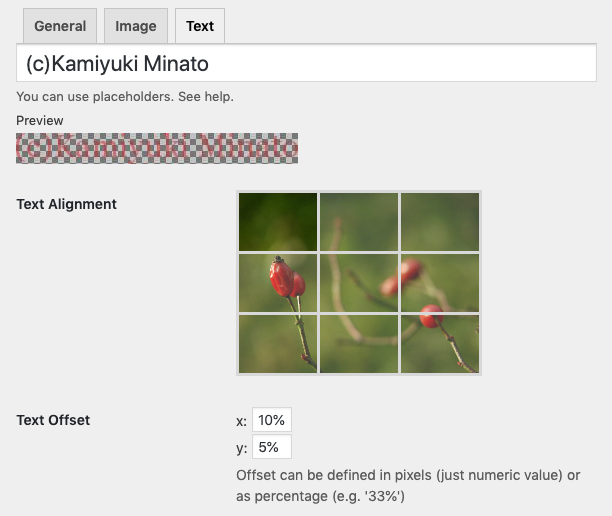
一番上のフォームに透かしとして入れたいテキストを入力します。
注意:半角英数字のみです
「Text Alignment」は、Imageタブの「Image Alignment」と同じです。
透かしを入れる位置をクリックして設定します。
上のスクリーンショットでは、左上に設定しています。
「Text Offset」も同様、「Image Offset」のように、透かしを入れる位置を微調整できます。

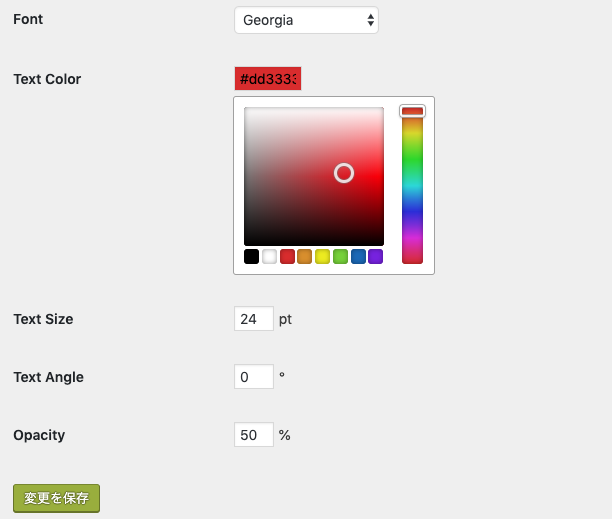
「Font」では使用するフォントを選択します。英文フォントしか選択できないので、日本語の透かしができないのですよね…
「Text Color」で色を、「Text Size」でサイズを指定します。
この辺はお好みで。
「Text Angle」で角度を入力すると、縦や斜めなど、好きな角度に透かしをかけられます。
ここは画像の透かしより便利ですね。
画像ですと、あらかじめ斜めや縦に作らないといけませんから。
最後に「Opacity」、不透明度です。

上がテキストの透かし、下が画像の透かしです。
そうそう、設定が終わったら「変更を保存」ボタンをクリックするのを忘れないでくださいね。
透かしは後から付けたり外したりできます
透かしの有無は、あとで変えられます。
うっかり透かし無しでアップしてしまっても大丈夫。

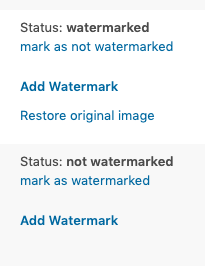
「Easy Watermark」をインストールすると「メディアライブラリ」の一覧に、透かしのステータスが表示されるようになります。
上が透かしありの画像、下が透かし無しの画像です。
「Add Watermark」をクリックすれば透かしを入れられ、「Restore original image」をクリックすれば透かし無しの状態に戻せます。
もちろん、各画像の編集画面でも設定変更できます。
自動で透かしを入れるのは本当におすすめ
「Easy Watermark」を使い始めてから、気軽に作品をアップしてこのサイトを頻繁に更新できるようになりました。
それ以前は透かし入れが本当に面倒で、更新がほぼストップしていたので、まるで別人のようです…
もうひとつ、いいことがあります。
手作業で透かしを入れると、やり方にもよるのですが、その時その時で入れ方にムラが出るので(私だけかな?)、統一感がなくなってしまいがちなんです。
自動で透かしを入れるようにすると、同じ設定で同じ位置に、同じ透かしが入るのでサイト全体として統一感が出ます。
アート系のサイトなら、統一感はなおさら大切ですよね。
「Easy Watermark」以外にも、すてきな透かしプラグインはいくつもあります。
機会がありましたら、また紹介していきたいと思います。